
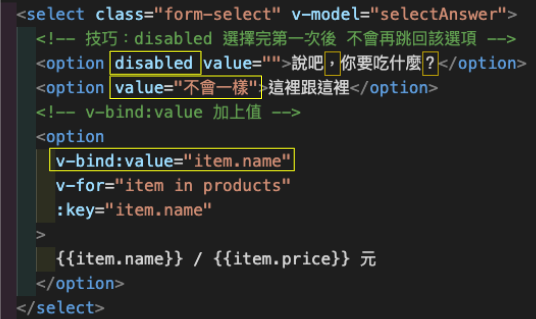
小技巧:不會讓使用者點選到第一個option




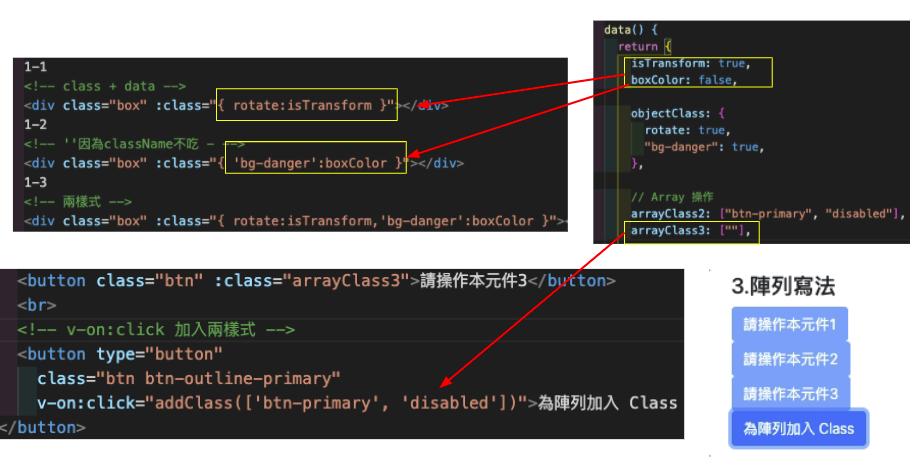
:class

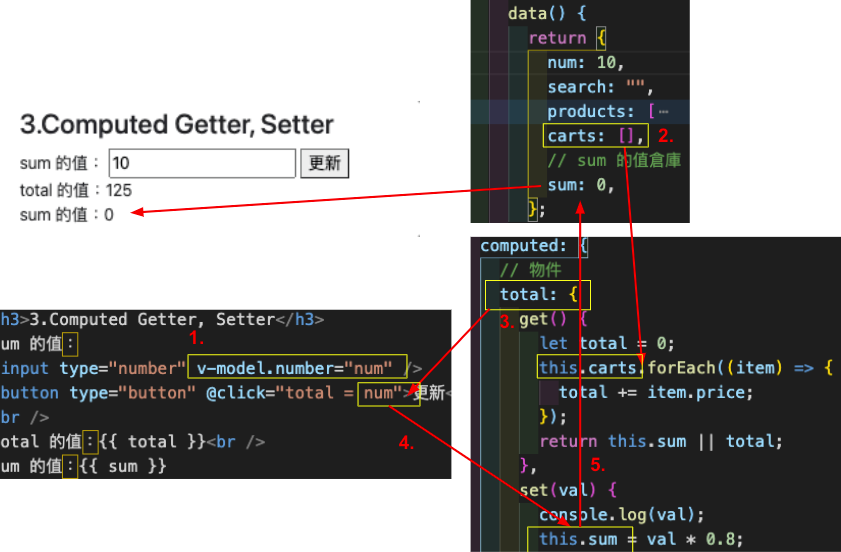
只讀不寫 無法直接this.xxx = xxx
差異:computed function名稱無需使用 data
使用:內部的變數若變更,會直接觸發computed
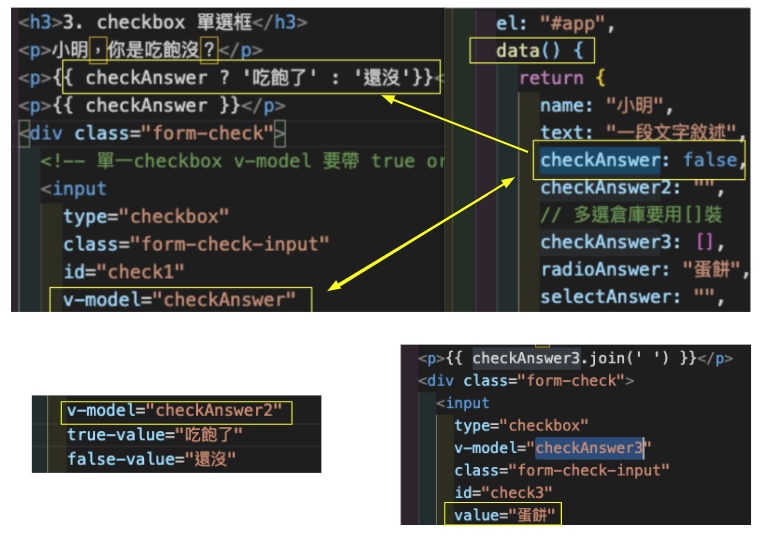
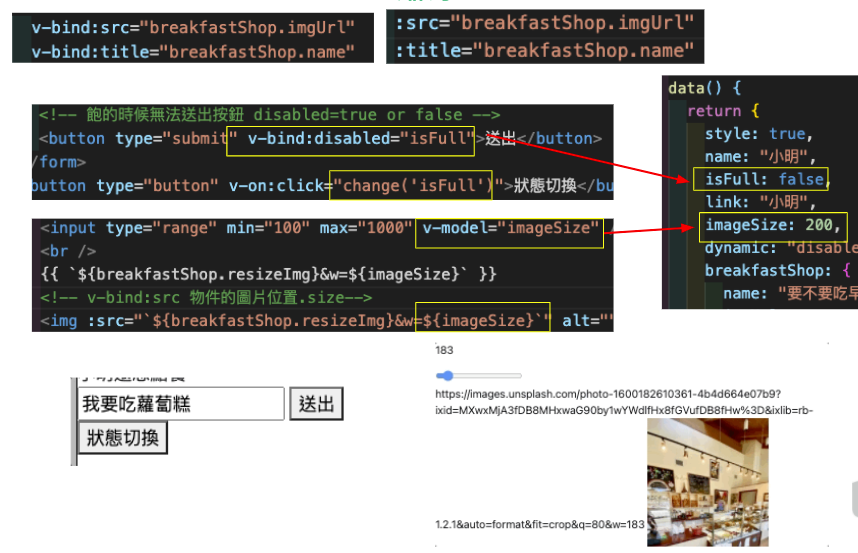
變數通常為data並且綁v-model
ex: get set
// 取得各狀態總筆數
filteredPage() {
if (this.visibility === "all") {
console.log("this.toDos", this.toDos);
return this.toDos;
}
if (this.visibility === "active") {
let activeFilter = this.toDos.filter((item) => {
return item.completed === false;
});
console.log("activeFilter", activeFilter);
return activeFilter;
}
if (this.visibility === "completed") {
let completedFilter = this.toDos.filter((item) => {
return item.completed === true;
});
console.log("completedFilter", completedFilter);
return completedFilter;
}
return "";
},
// 藉由總筆數取得分頁
filterGetPage() {
let filterPage = [];
this.filteredPage.forEach((item, index) => {
if (index % 5 === 0) {
// 0/0 === 0 =_=
filterPage.push([]);
}
});
return filterPage;
},
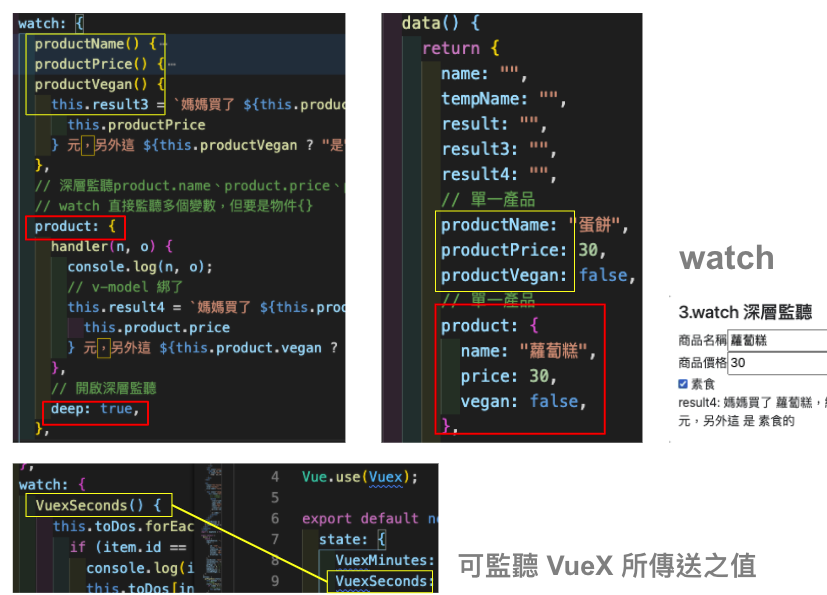
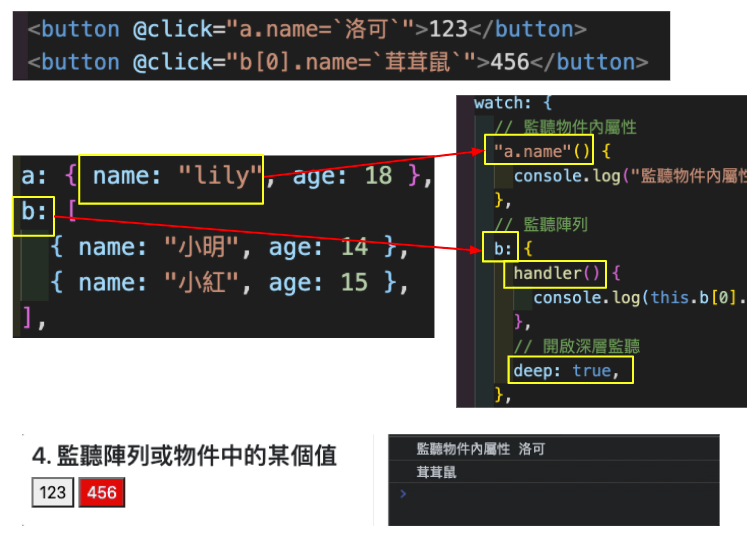
差異:直接將v-model所綁的data 命名function
使用:監聽data資料,改變直接觸發
通常只能一次監聽一個變數
若要一次監聽多個需使用深度監聽 > deep+物件


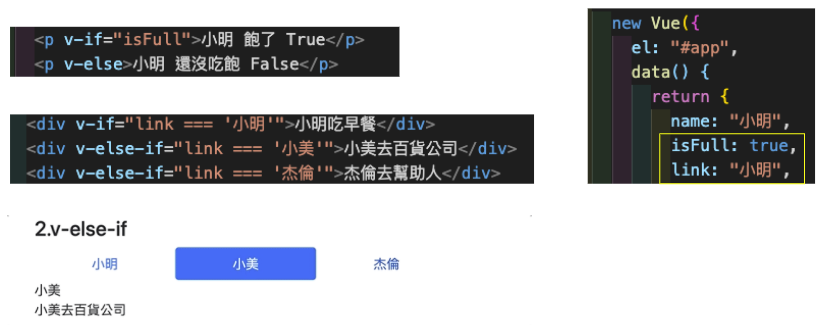
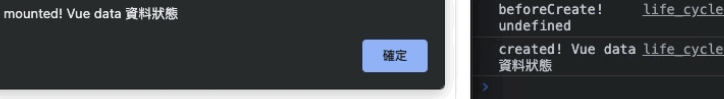
ex:v-if
(1) DOM生成
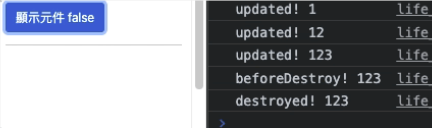
(2) Updated + destroyed
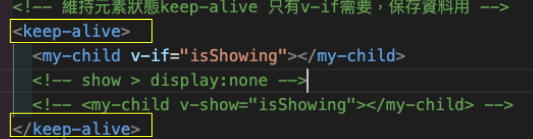
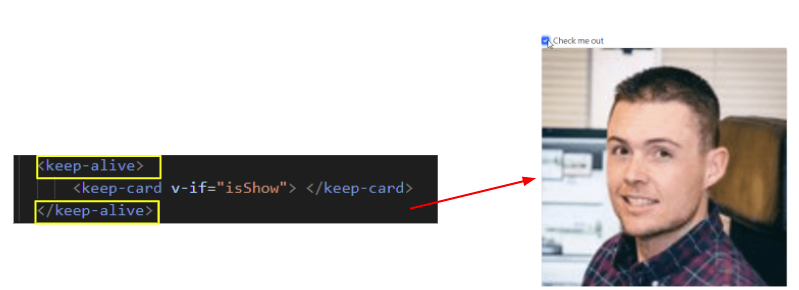
(3) 保留資料 keep-alive
注意html標籤不能大寫、元件data記得return
根元件
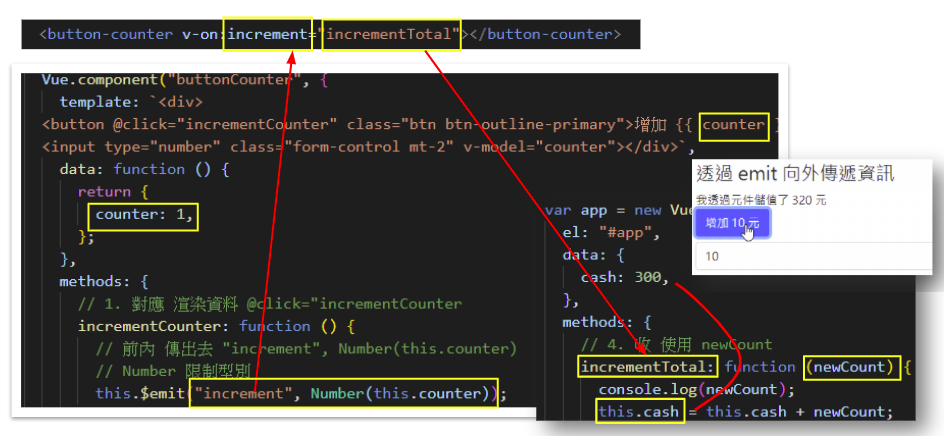
子元件
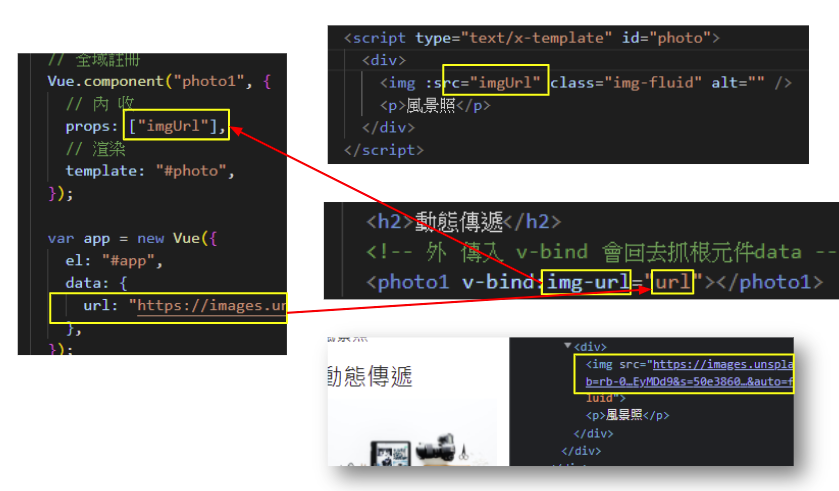
全域註冊元件

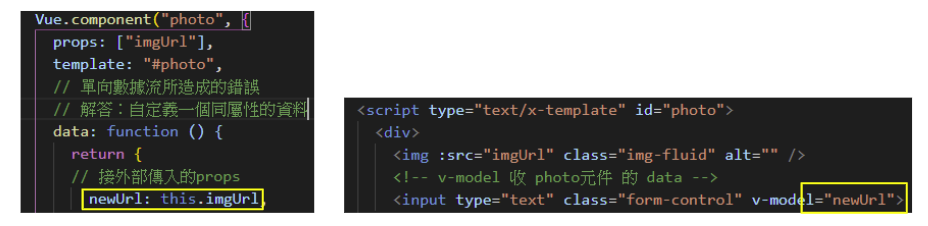
解決:另給子元件一個data裝下該值,就不會直接更改到跟元件資料



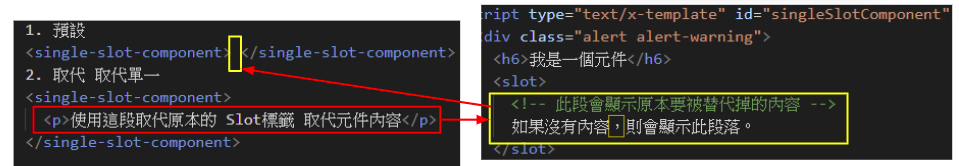
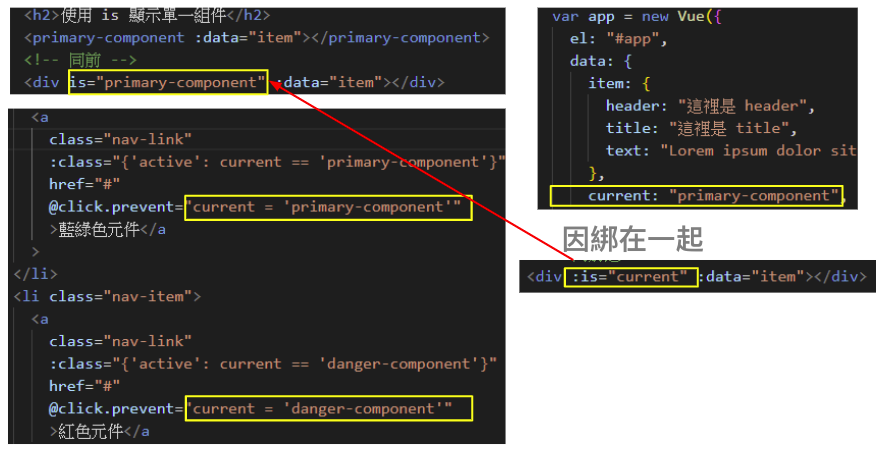
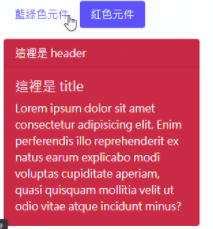
一次全換

抽換


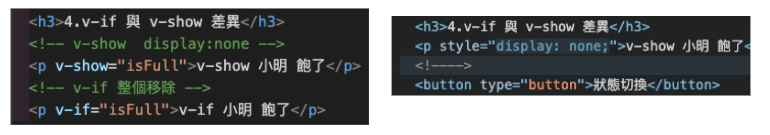
效果同下v-if
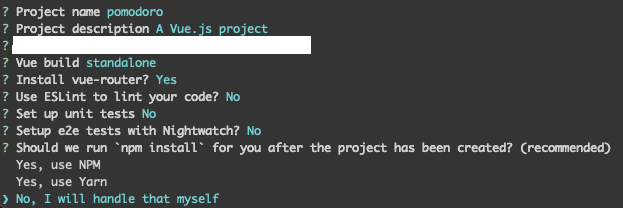
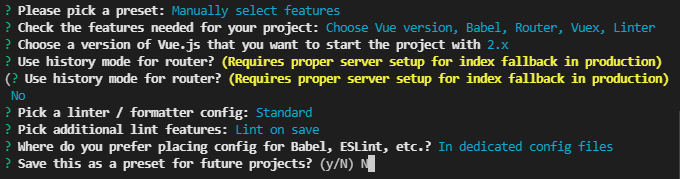
(1) 安裝 node + Vue cli 並建立專案
vue create new-projext(專案名稱)
a. 上課教學
b. 打完指令後選最下面的,自訂安裝
prettier 不熟悉語法用
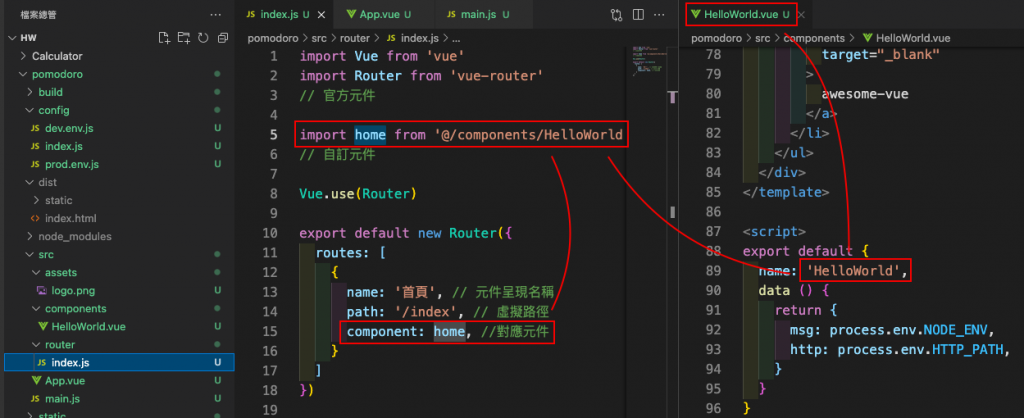
(2) 專案建立完成
npm run build
npm run serve
(3) 架構




抓取網址列後段進行操作




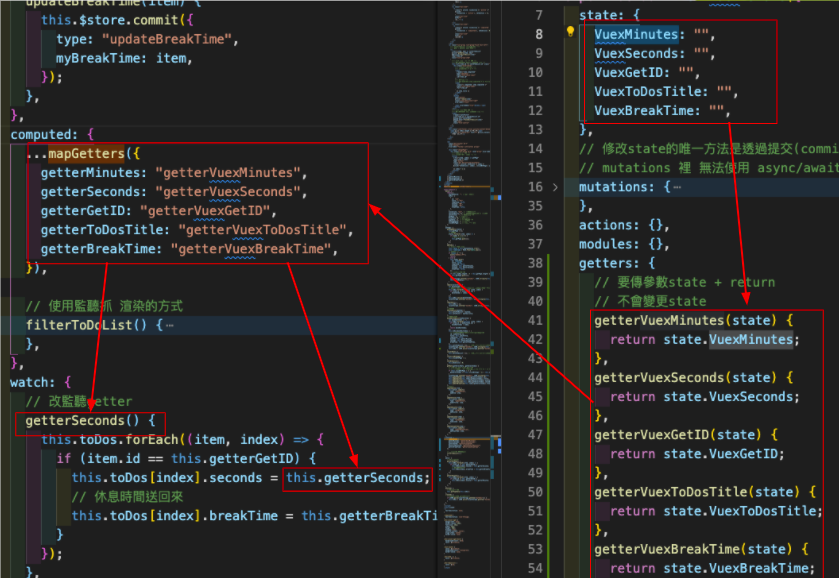
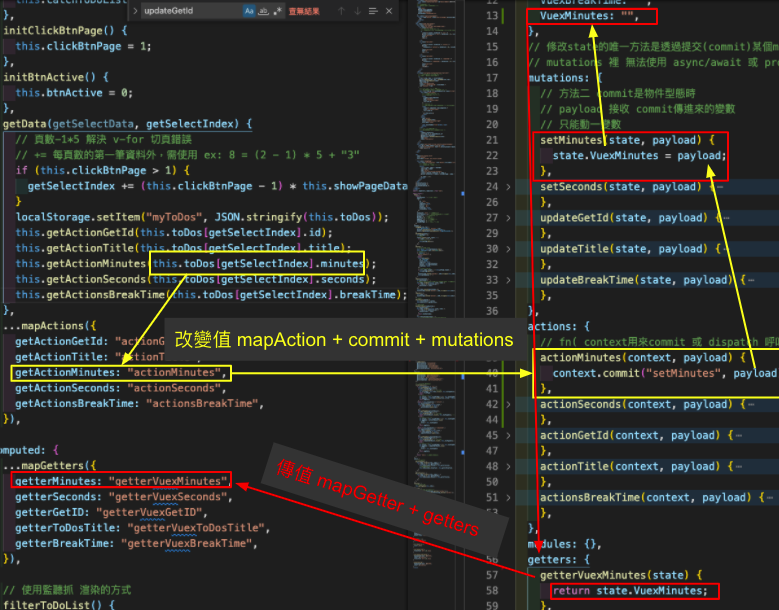
禁止於Vue各元件檔案直接抓底層資料 ( this.$store.state.XXX )
解決:getter 先抓資料 ( 詳見(1) )
同前 ( this.$store.commit ) 禁止
解決:action 先抓資料給 mutation變更,action才可用commit ( 詳見(2) )